自分ではgoogle の web fontを使っているつもりでも実際は別のフォントになってしまうことがあります。
googleのweb fontsを使うために必要なこと
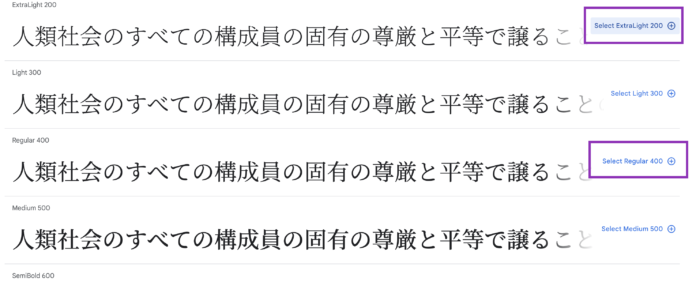
(例えばNoto Serif Japanese のweight200 と400を使う場合)
1.selectのところのプラスのマークをクリック

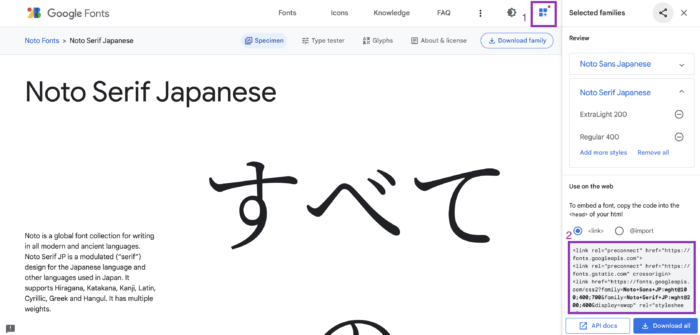
2.「1」のボタンをクリックすると右側にSelected famiilesというパネルが開かれるのでそこの「2」のコードをコピペ

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;400&display=swap" rel="stylesheet">3.このコードを<head></head>内に書きます。(コードの内容は選んだfontによって違います。)
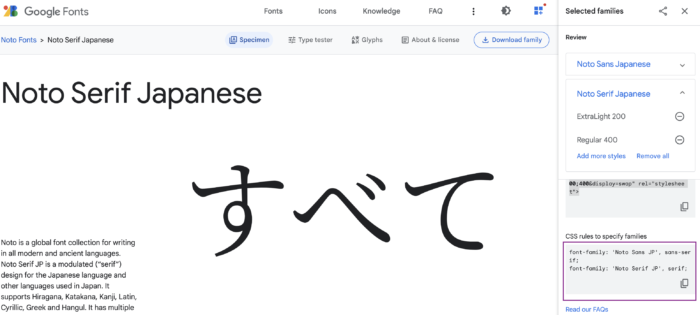
4.cssに使いたいCSS rules to specify families内のソースを記述
ここの場合

font-family: 'Noto Serif JP', serif;googleのweb fontが適用されているかの確認
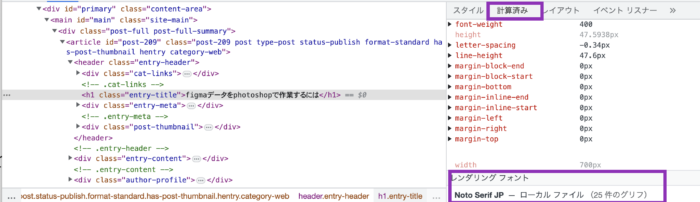
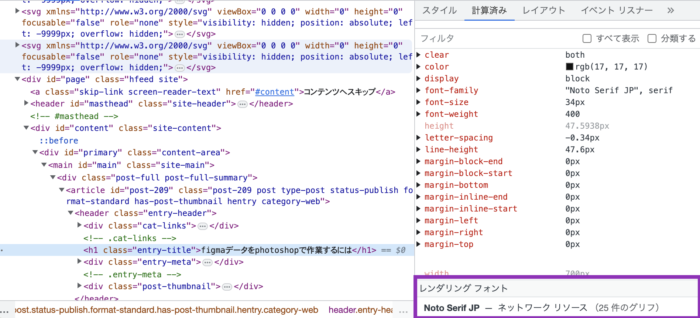
chromeの検証ツールを立ち上げて「計算済み」をクリック


上記のようにネットワークリソースになっていたらOKよ!