勉強会授業後の確認資料です。

HTMLサイトをWordPressにする本をベースに進めています。
私は普段このやり方でWPのサイトを構築していません。
この本では一度静的サイトを構築してからWordPress化していますが通常業務であればそこはなくデザインの後すぐにWordPressを構築に入っています。何のテーマかというのは後ほど。
今回はデジハリで卒制が終わった後WordPress化したいという要望が多く、その流れでできるようにと著者の先生方がご教示していただいているのだと思います。とてもありがたいです!
授業内容
p89-90
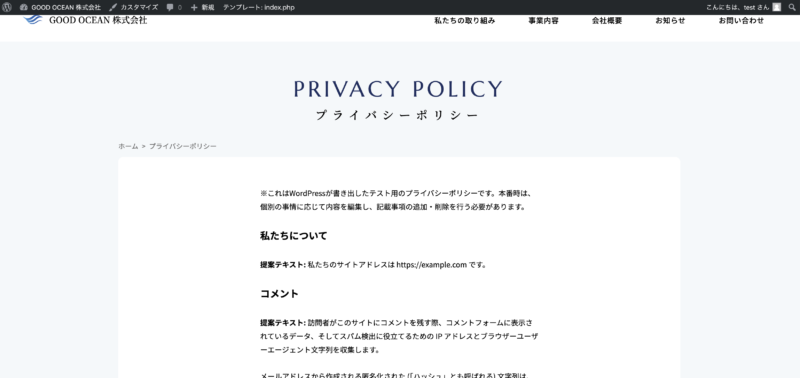
固定ページの中身を書き換える
index.phpの中身(元々はprivacy-policyのhtmlファイル)を実際のprivacy-policyページにコピペ。
ここではコードエディタとビジュアルエディタという切り替えがあることを知っておいてほしい。
もう一つはリンクを「privacy」に変更しています。こちらは後々説明ありますが「content: attr(data-title);」のcssで表示させるときに関係していきます。
p91
初めての条件分岐を書いてみる!
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
この中の処理
<?php endwhile; ?>
<?php endif; ?>もし投稿があったら、投稿が無くなるまで
「この中の処理」を
してください。
以上!という意味です。
これからどんどん出てきます。
p92
パンくずを設定していく。
今回は「Breadcrumb NavXT」というプラグインで今回は設定していきます。
作業する度に画面を確認をしてくださいね!
p104-105
index.phpを分岐コードに切り替える
<?php if(is_page('privacy')): ?>
<h1 data-title="Privacy Policy" class="page-title"><?php the_title(); ?></h1>
<?php else: ?>
<h1 data-title="<?php echo ucwords($post->post_name); ?>" class="page-title"><?php the_title(); ?></h1>
<?php endif; ?><?php if(is_page(‘privacy’)): ?>もし’privacy’ページだったら
<?php else: ?>そうじゃなかったら
<?php endif; ?>if文終了!!
p106-p120は一旦飛ばしました。
p123
single.phpを作成(single.phpは各記事の時(個別ページ)に使用されるphpファイルです)
Show Current Template – WordPress プラグイン
こちらを入れているので投稿ページを見てどのファイルを使用しているかも確認しましょう!
p124 またまた分岐!
画像をクリックしたら拡大して出るlight boxをシングルページの場合読み込ませたいので
<?php if(is_single()): ?>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.4/css/lightbox.min.css">
<?php endif; ?>
p128 sideber.phpの設定
asideの中身をsideber.phpにコピペして尚且つ
投稿年
<ul class="sidebar-list">
<?php wp_get_archives('type=yearly'); ?>
</ul>カテゴリー
<ul class="sidebar-list">
<?php wp_list_categories('title_li='); ?>
</ul>上記のコードに書き換える。p130-131を参考に読む
p132-133
これから何度も出てくるヘッダー、フッター、サイドバーを読み込む
これは覚えましょ!!!
ヘッダーを読み込む!
<?php get_header(); ?><main>タグのの中にメインループを書きます〜
この間をぐるぐるwhile文のなかで繰り返します。
/*メインループを開始するコード*/
<?php if(have_posts()): ?>
<?php while(have_posts()): the_post(); ?>
ループの中身をここに書きます!!
<?php endwhile; ?>
<?php endif; ?>p133の17行目から〜カテゴリーを表示するための foreach文!!
カテゴリーが存在する間カテゴリーを表示します!
/*カテゴリーリスト*/
<?php
$cats = get_the_category();
if($cats):
?>
<ul class="cat-list">
<?php foreach($cats as $cat): ?>
<li><?php echo $cat->name; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?> タイトルの表示!これも本当によくでます!
<?php the_title(); ?>アイキャッチを表示するコード
<?php if(has_post_thumbnail()): ?>
<figure class="eyecatch">
<?php the_post_thumbnail('full'); ?>
</figure>
<?php endif; ?>フッターを表示するコード
<?php get_footer(); ?>WordPressではファイル名のスペルを間違えるとNGなものが多いです。
もう決まっているファイル名!
header.phpとかfooter.phpとか
この辺りは絶対このままで!
p136-137 functions.phpを作成します!
デフォルトのテンプレートなどは選んだ時からアイキャッチを入れることができるのですが今回はこちらのfunctions.phpを書かないとアイキャッチを選ぶということができません。お気をつけて!
ここまでやったらエクスポートして提出でした。