勉強会授業後の確認資料です。

HTMLサイトをWordPressにする本をベースに進めています。
私は普段このやり方でWPのサイトを構築していません。
この本では一度静的サイトを構築してからWordPress化していますが通常業務であればそこはなくデザインの後すぐにWordPressを構築に入っています。何のテーマかというのは後ほど。
今回はデジハリで卒制が終わった後WordPress化したいという要望が多く、その流れでできるようにと著者の先生方がご教示していただいているのだと思います。とてもありがたいです!
宿題
localをインストールしてくること
https://localwp.com/
・localのダウンロード
https://localwp.com
・「HTMLサイトをWordPressにする」本のデータをダウンロード
・Visual Studio Code ダウンロード使えるように
https://code.visualstudio.com/download
授業内容
p35-44
Localインストールとサイトの作成
p18
既存テーマとオリジナルテーマ
今回はオリジナルテーマを作ります。
既存のテーマで有名なもの
- swell
- lightning
- Snow Monkey
- Twenty Twentyシリーズ
- ワードプレステーマ TCD
- Cocoonなどなど
ブロックテーマとクラッシックテーマ
よくブロックエディタとブロックテーマを混在してる方がいますが全く違っていてこれはテーマの話。以前からあったクラッシックテーマはPHPでガリっと作っていきます。
PHP知識が必要ですが自由度が高い。
ブロックテーマは、ビジュアルエディタで簡単にカスタマイズできる、
文字にすると説明するのが難しいですね。
ちなみに上で出てきた以下はクラッシックテーマです。
- swell
- lightning
- Snow Monkey
- cocoon
以下はテーマによります。
- Twenty Twentyシリーズ
- ワードプレステーマ TCD
ブロックエディタとクラッシックエディタ
・ブロックエディタとクラッシックエディタ
ここがわかりづらい、、またブロック?クラッシック??
ここは実際に記事やページを書くときの作りかな。私は長年クラッシックエディタを使っていたから最初はブロックエディタが本当に使いづらくてプラグインでClassic Editorというプラグインを使っていましたが、慣れるとなんて便利なんでしょう〜〜〜
選べば素敵なギャラリーやタイトルとテキストなんかが作れてしまいます。
でもこれから皆さんがいろんなサイトに関わっていくにあたりクラッシックエディタのところもまだまだあるので知っておいた方良いと思います。
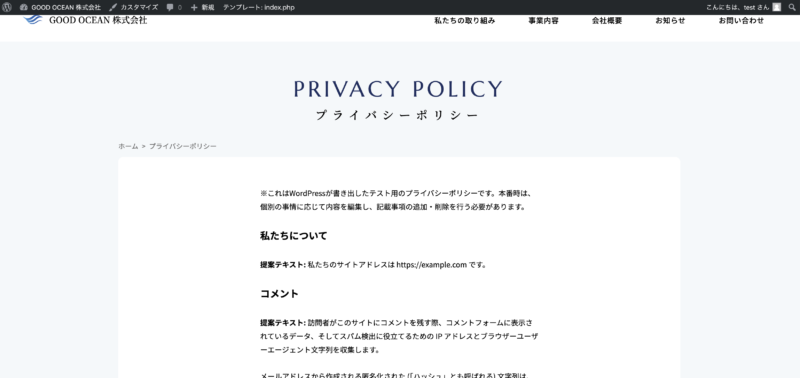
ここでは実際のサイトの管理画面を見てもらいました。
ちなみに私は今まで[underscore]というテーマを使ってオリジナルを作ってました。SnowMonkeyやswellというテーマも使ってみたいと思いつつ、underscoreの自由度も好きなので使い分けしていけるのが私的には理想です。
p25-26
今回作成するサイトの構成説明。
p31
WordPressってファイル名がかなり大事!
なんとなくつけてしまったファイル名が予約語だと後からめんどいです。
31に掲載されているのは使わないでね。
p56-57
全体のサイトの確認
p64-67
プラグインがたくさんありますがまずは以下をインストールして有効化
- All-in-One WP Migration これがないと
ローカルとリモートでのファイルのやり取りやバックアップ - Show Current Template
最初どのPHPに書いてるのかわからなかったのでこれを使えばバッチリ! - WP Multibyte Patch
日本語サイトならこちらはぜひ
p68-70
管理画面の設定をしていきます。
テキストの流れで恩田いないのですが1点。
WordPress初期設定の「?p=123」よりも「setup-permalink」のような意味のある単語を使ったURLが良い!
Googleはハイフンを推奨し、アンダースコアを非推奨 google推奨だと以下になります。
/%category%/%postname%/
今回はテキスト通りで/%post_id%/でいきましょう。
/%category%/%postname%/にするデメリットはクライアントさんが更新する場合タイトル名に日本語入れてそのままにするとURLが変な文字の入ったものになります。
p78-94
記載通りにコピペをして進めました。