webフォントの検証
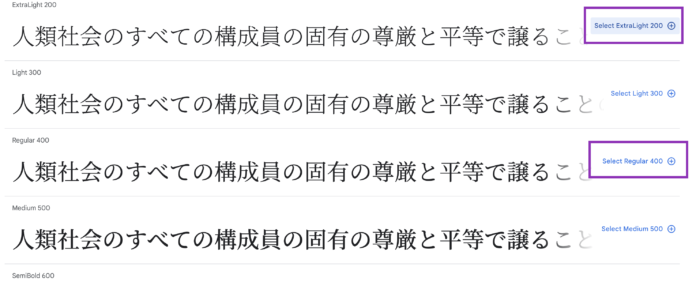
自分ではgoogle の web fontを使っているつもりでも実際は別のフォントになってしまうことがあります。
googleのweb fontsを使うために必要なこと
(例えばNoto Serif Japanese のweight200 と400を使う場合)
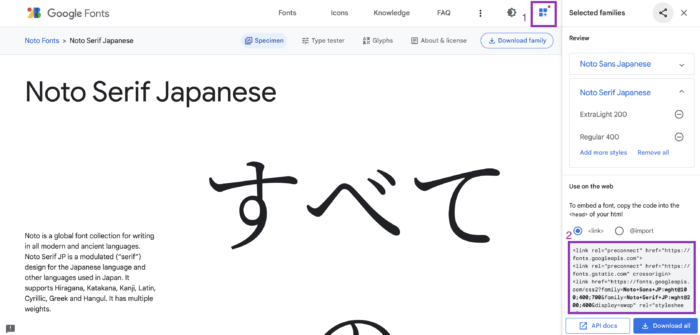
1.selectのところのプラスのマークをクリック

2.「1」のボタンをクリックすると右側にSelected famiilesというパネルが開かれるのでそこの「2」のコードをコピペ

<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200;400&display=swap" rel="stylesheet">3.このコードを<head></head>内に書きます。(コードの内容は選んだfontによって違います。)
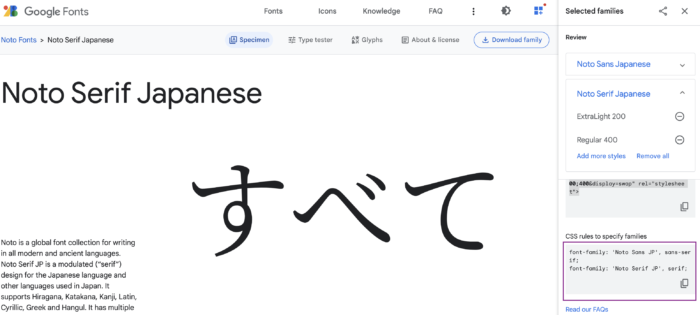
4.cssに使いたいCSS rules to specify families内のソースを記述
ここの場合

font-family: 'Noto Serif JP', serif;googleのweb fontが適用されているかの確認
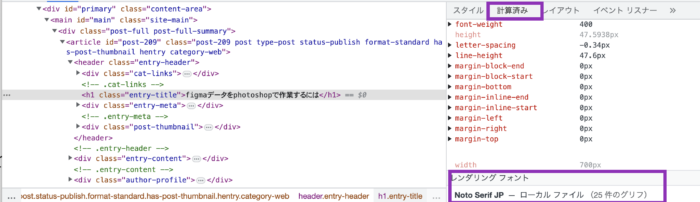
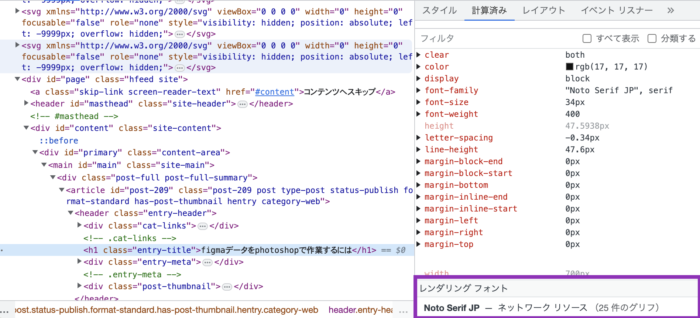
chromeの検証ツールを立ち上げて「計算済み」をクリック


上記のようにネットワークリソースになっていたらOKよ!
figmaデータをphotoshopで作業するには
素材はいつもAYACOLLETTEで!
figmaで「ファイル」→「ローカルコピーの保存」で自分のPCに保存

photopeaサイトで開く


でも気にせず・・・・
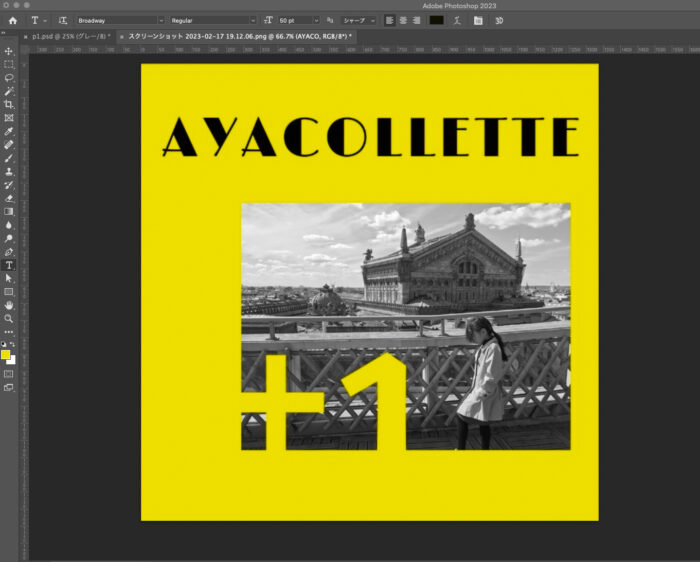
ファイル→PSDとして保存
ここは画面収録じゃないので説明難しいけど
最初はフォント変わっていますが文字のところをクリックすると本来のフォントに変わります!

途中わかるまで時間がかかったのは
Photopea上でスマートフィルターをかけたファイルはphotoshopでは以下のエラーがでてひらけませんでした。

レイヤーに分かれた状態でpsdに持ってこれて便利なような。。。
最初からphotoshopで作ってしまいそうだからこの作業の需要がどこにあるかはちょっと謎・・・
実機iPhoneでデバッグできる!
safariのWebインスペクタ機能で実機のデバッグ!
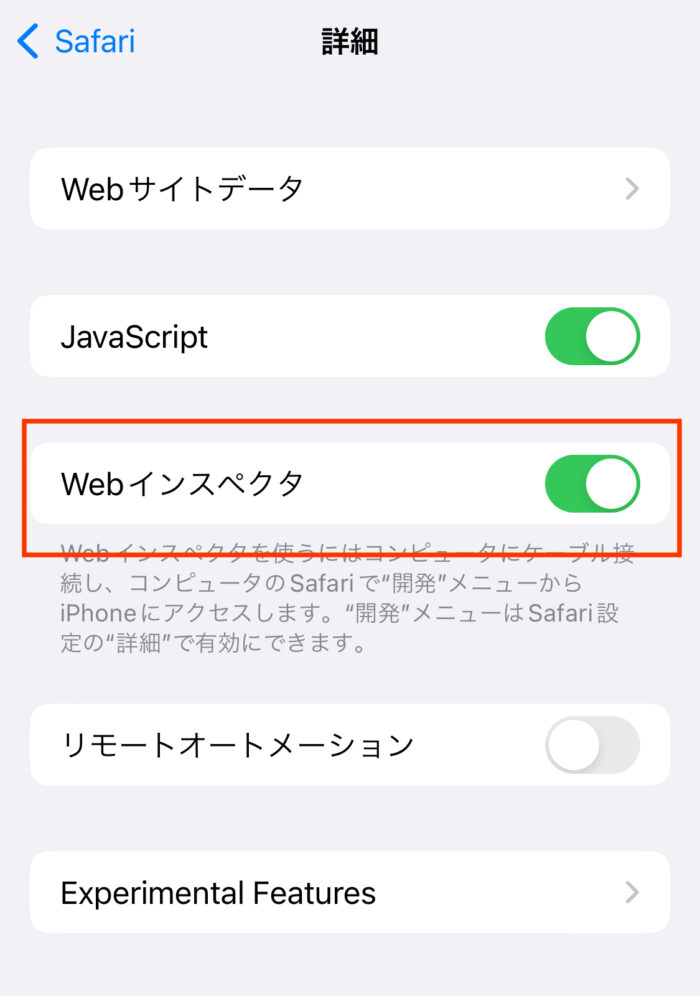
iPhone側の設定
設定→Safari→詳細→Webインスペクタにチェック

iPhoneとPCをケーブルで接続
Iphoneのsafariで検証したいサイトを開いておく
PC側のsafariの設定
環境設定→詳細タブ→「メニューバーに”開発”メニューを表示」にチェック
safariのメニューバーに「開発」メニューが表示される
開発→Webインスペクタを表示(Optopm+Command+I)
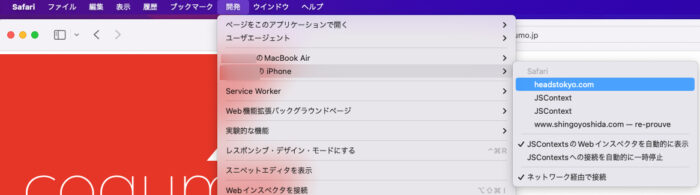
Safariの操作
開発→接続したiPhoneの名前→検証したいサイトを選択

iPhoneで表示されているサイトをPCで検証できます!
目指せジャケ買い
夕飯前の私のグダグタ時間。これが好きなんだな〜
で、ふと思い出した。
私の昔の習慣。
きっと娘含む。。。わかめの方には理解できるかわからないけど
給料日はジャケ買い
お金なかったから冒険して音源買うなんてできなかったけどお給料日は1枚だけ新宿のvirginで大体ジャケ買いをするというのが決まりだった。
まあ当たり外れはもちろんあるけど、外れてもデザインが好きだからしばらく飾ってられた
私は本当に運よく「アヤコレット」のジャケやらフライヤーを作らせてもらってる。好きなアーティストの作品を作れるなんてすごく幸せだと思ってる。
これからも彼女はどんどん音源を出していくと思う。もちろん音源は素敵だけど私はジャケ買いしてもらえたらもう人生で最高の時だな〜

wordpressで私が最初に入れるプラグイン -part2-
Yoast Duplicate Post
投稿記事や固定ページを複製できるので同じようなイベントを作ったりするときに便利!
Intuitive Custom Post Order
ドラッグ&ドロップで投稿、ページ、タクソノミーなどなどを並べ替えられる。
WP Maintenance Mode & Coming Soon
メンテナンスにすることも調整段階であるのでこれ一つでカッコよくメンテナンス中にできちゃう!
wordpressで私が最初に入れるプラグイン -part1-
Show Current Template
どのPHPファイルを使っているかが一目瞭然!もう「あああ」とか当て字を入れて探すことも無くなったわ
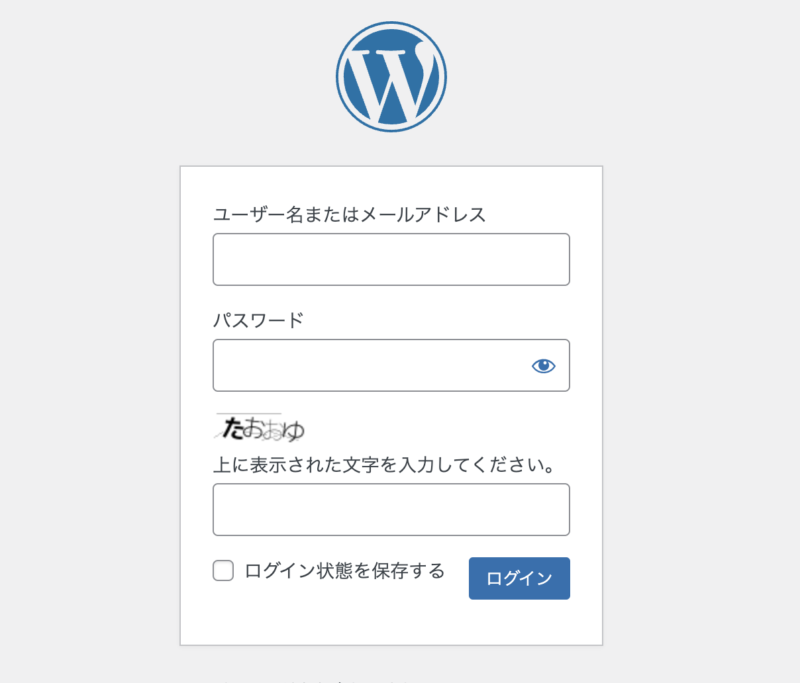
SiteGuard WP Plugin
ランダムなひらがなを入力しないとログインできなくなるのでセキュリティを向上させることができる。とはいえこれを入れていても危険な目にあったこともありますがないよりは絶対いい!
All-in-One WP Migration
本気でこれがないときっと私はダメだ〜というくらい頼り切っております。バックアップを簡単に取れる。オプションでエクスポートするものが選べるのも重宝している。すごいデーター量のサイトもあるからイチイチそれ全部ダウンロードしていたらタマッタモンジャナイ!
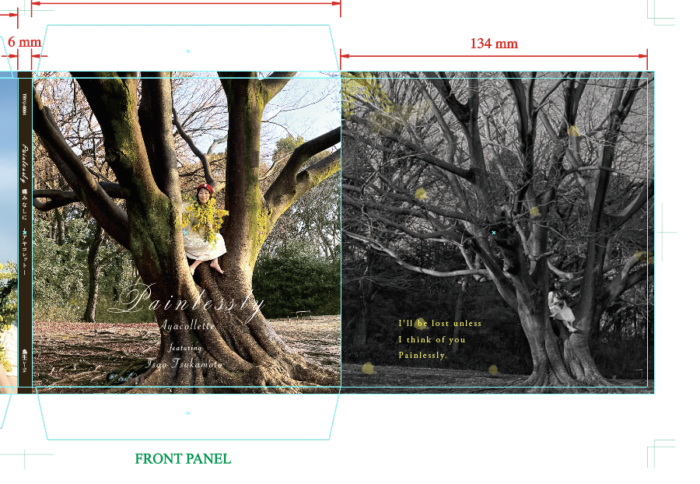
印刷データの注意点
印刷物を作りたいという生徒さんからの質問があった。
DTP入稿前にチェック
画像の解像度…300-350dpi(大判ポスターやモノクロ印刷の時は異なる)
色のモード…CMYK
文字のアウトラインをとる
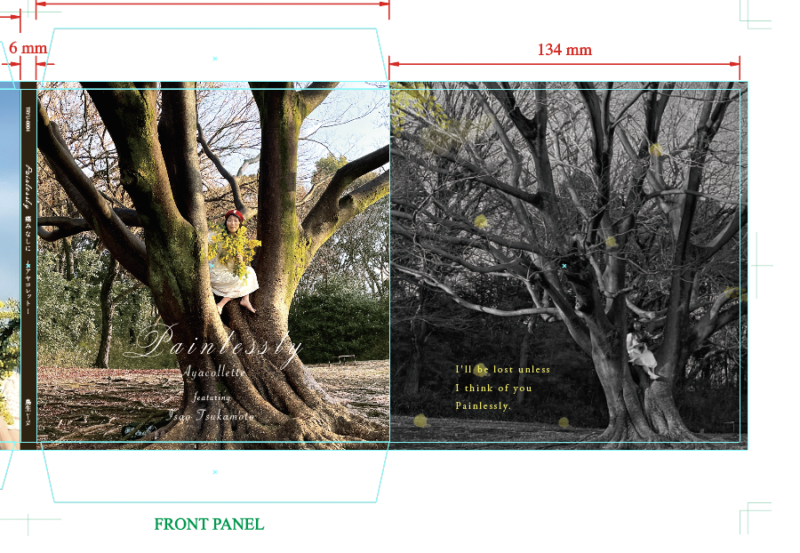
塗りたしは3mm
コンテンツがギリギリにしたいデザインならしょうがないけど基本的には内側も3mmはデータを置かない
印刷会社さんによって微妙に違うところがあるのできちんと指示を読むことが大事、わからなければ質問したら丁寧に教えてくれることが多いです。でも繁忙期などは2時間電話が繋がらなかったこともあります〜
これも見開きアルバムジャケットの場合よくあるA4のフライヤーとは印刷指示が違う例。

丸数字
めぐろ子育てマップを作っていると丸数字をよく使う。
20までは変換で出るというけどわたしの新しいmacは10までしか出ない。。。
イラストレータで作業をしているのだが
以前はこの機能を知らず21以上はわざわざ丸と数字をセンター揃えにしていたな〜
でも今朝[「34」が出てこない。。。
ググってやったけど。。ダメで。
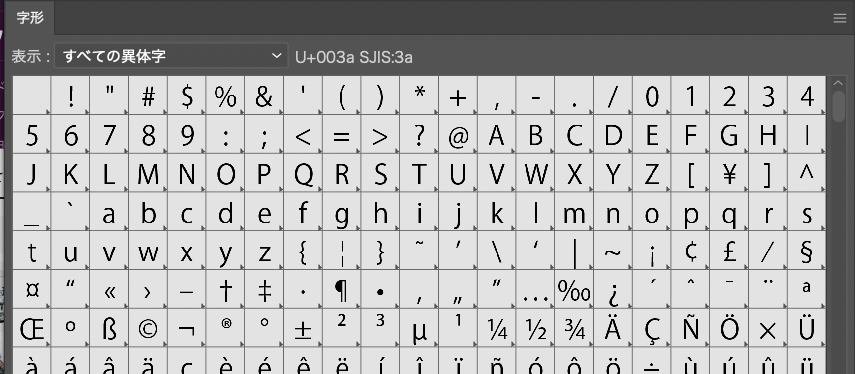
イラストレータのメニュ
「書式」→「字形」でパネルを出して、表示を「すべての異体字」にしてるのに。。

この「すべての異体字」がダメだったらしい。。
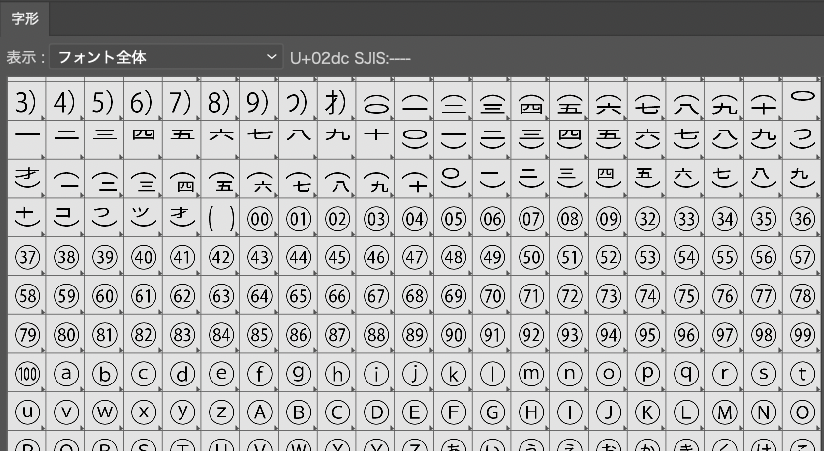
ここを「フォント全体」にしたらでた〜〜〜
絶対次のマップの時も忘れてそうだから忘備録・・・
大好き!狂った歌声-1
好き勝手作らせてくれる友人がいて好き勝手作っている。
でも最後はいつもドキドキする。
本当にこれで良いのか迷うけど。。いいみたい
彼女に作ったものでゴロワーズをフェイクしたフライヤーが大好き。データが行方不明なので探してみよう。組み立てればタバコになるよ!
最初に、彼女に会ったのはいつなんだろう。
今回もなんとなく配信するにあたり必要という連絡をもらいジャケをつくるんだけど。。。なんか綺麗。私綺麗なデザインが好きだから、短時間で作れた。
でも本当になんか普通の感じでいいのかな〜とザワザワ・・・本当にそれでいいの?って思いあらためて音源聞いた。。
いや〜クレイジ〜今そのままだったら頭どっか行ったおばちゃんになっている。
みんな若い日はあって、本当にメラメラしていて。
そんで作ったジャケ見ていたらつまらな過ぎて。。。
懐かしかった。棘と不満と恍惚とした光と。。。なんかいろんなものがあったとき。
でもってphotoshop触っていたらこんななってしまって。。。
意外と気に入ってる。今回のジャケ。でも得意ジャンルではない。。。
収まってない感じは今の私にはしっくりこなくなっている。
でもやっぱり素敵とアヤコレットは言ってくれて。
まあこのジャケになった次第。
彼女のナニカを作るようになったのはこの画像をFBにあげたのがきっかけ。。

これ今回の最初 シンプル イズ ベスト

でもって結局・・・

なんか冒険させてくれるのが嬉しい。
アヤコレットはお酒は飲めないけどずっと話していると本当にお腹がよじれる。
面白い。ステージの上のアヤコレットは時として私の知らないアヤコレットになる。
その瞬間がドキッとしてなんか自分のメラメラ時代が懐かしくなり、ライブという場所にまた行きたくなる瞬間でもある。
何度アヤコレットのライブを見てベースを弾いてみようかなと思ったことか・・・